The Seamless Tiling effect helps you convert a selection into a seamless custom pattern, which you can use for painting, adding text, or creating Web page backgrounds. Let's try it, it's so simple!
The Seamless Tiling effect helps you convert a selection into a seamless custom pattern, which you can use for painting, adding text, or creating Web page backgrounds. Let's try it, it's so simple!
 Open a new image, 200 x 200, fill it with the colour of your choice, and on the same layer add a little tube or image. Place it near your left upper corner:
Open a new image, 200 x 200, fill it with the colour of your choice, and on the same layer add a little tube or image. Place it near your left upper corner:

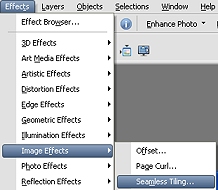
 Go here:
Go here:

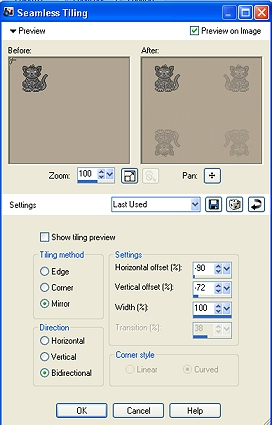
 Use these settings to obtain four images (the classic one).
Use these settings to obtain four images (the classic one).

 Here is the finished tile. Try it on a web page!
Here is the finished tile. Try it on a web page!

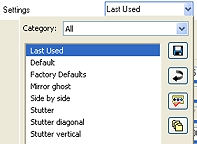
 Whe you choose Bidirectional in your window, you can change the Settings tab. Click on it, this will appear. See what happens if I choose the "Stutter" one
Whe you choose Bidirectional in your window, you can change the Settings tab. Click on it, this will appear. See what happens if I choose the "Stutter" one