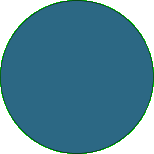
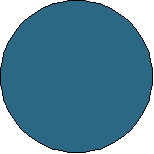
 Pixel is an abbreviation of the term 'picture element.' A pixel is the smallest picture element of a digital image. We have solid and transparent pixels, right? In the middle, we can find semi-transparent pixels. They have less colour density, like a soft shadow. When you draw a shape, like the circles you see below, we usually turn antialias on to make the edges look softer. Antialias adds a lot of semi-transparent pixels all arround the drawing; the effect is a blending between the line and the background. If you don't use antialias, edge lines will loog more rustic, but you won't have any semi-transparent pixel. (Take a look to my circles. Copy both images, and add zoom. Focus on the edges. Can you see the difference?)
Pixel is an abbreviation of the term 'picture element.' A pixel is the smallest picture element of a digital image. We have solid and transparent pixels, right? In the middle, we can find semi-transparent pixels. They have less colour density, like a soft shadow. When you draw a shape, like the circles you see below, we usually turn antialias on to make the edges look softer. Antialias adds a lot of semi-transparent pixels all arround the drawing; the effect is a blending between the line and the background. If you don't use antialias, edge lines will loog more rustic, but you won't have any semi-transparent pixel. (Take a look to my circles. Copy both images, and add zoom. Focus on the edges. Can you see the difference?)

Antialias on
|

Antialias off
|
 Do you see that green halo in the first one? These are the semi-transparent pixels. The colour I used to make the transparency remains, I can't get perfect edges. The second circle doesn't have it. The edges looks more rustic, but there are no transparency problems.... because I've only worked with solid pixels. We'll learn how to clean the edges, and pixel paiting is the art to make TINY drawings, so the lack of antialias will not be a problem. We'll choose the perfect transparency, as you will see in our next tutorial :O)
Do you see that green halo in the first one? These are the semi-transparent pixels. The colour I used to make the transparency remains, I can't get perfect edges. The second circle doesn't have it. The edges looks more rustic, but there are no transparency problems.... because I've only worked with solid pixels. We'll learn how to clean the edges, and pixel paiting is the art to make TINY drawings, so the lack of antialias will not be a problem. We'll choose the perfect transparency, as you will see in our next tutorial :O)
 The same applied to a text: look the difference... In the first one, I wrote the text with antialias. In the second one, I didn't...
The same applied to a text: look the difference... In the first one, I wrote the text with antialias. In the second one, I didn't...

Antialias on
|

Antialias off
|










