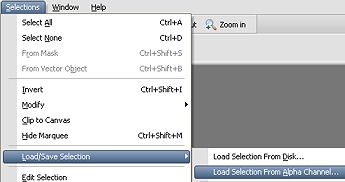
Let's do a transparent Pixel Blinkie! First, download my blinkie template HERE and open it in your PSP. Duplicate the file (Shift + D). You'll see a totally blank file. Go to Selections/Load/Save Selection/Alpha Channel:
Let's do a transparent Pixel Blinkie! First, download my blinkie template HERE and open it in your PSP. Duplicate the file (Shift + D). You'll see a totally blank file. Go to Selections/Load/Save Selection/Alpha Channel:

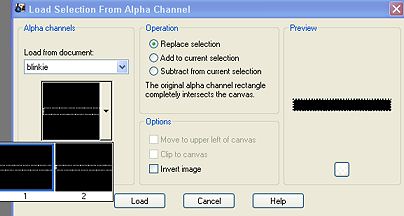
 This window will open. Choose selection 1:
This window will open. Choose selection 1:

 You'll get this "marching ants" border. Fill the little squares with the colour you want, and save it as a transparent gif, as you learned. Take care and check if the transparency is well saved! I did mine in red:
You'll get this "marching ants" border. Fill the little squares with the colour you want, and save it as a transparent gif, as you learned. Take care and check if the transparency is well saved! I did mine in red:


 Go back to the original file, duplicate it again, and repeat the whole process, but load selection 2 instead of selection 1. You'll get a second file.
Go back to the original file, duplicate it again, and repeat the whole process, but load selection 2 instead of selection 1. You'll get a second file.

 Open your Animation Shop. Choose "New Animation" and load both images. Set the speed to 10, and save. Here is the sample:
Open your Animation Shop. Choose "New Animation" and load both images. Set the speed to 10, and save. Here is the sample:

 You can add all what you want before animating the blinkie. You can also add a backgroun if you like. Here you have some samples (I'm using some from my site. Even, I use blinkies as buttons):
You can add all what you want before animating the blinkie. You can also add a backgroun if you like. Here you have some samples (I'm using some from my site. Even, I use blinkies as buttons):