|

Add Text to
Animation
Last week we created our first
animation. You will learn how to add text to the animation.
Download supplies
here -
Deloise Font
1. Open Animation Shop and open your
Blue Angel animation that you created from last weeks tutorial.
File – Open – Browse to your file
folder that you stored your completed graphic in.


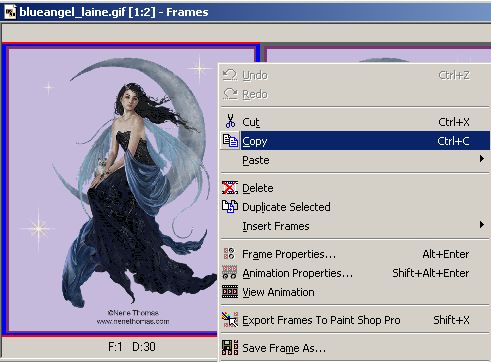
2. On the first frame of your Blue Angel
image – right click and choose copy

3. Minimize your Animation Shop
Program
4. Open PSP. Edit – Paste as new image

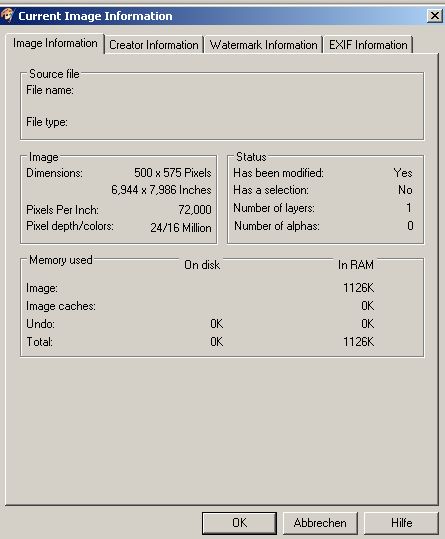
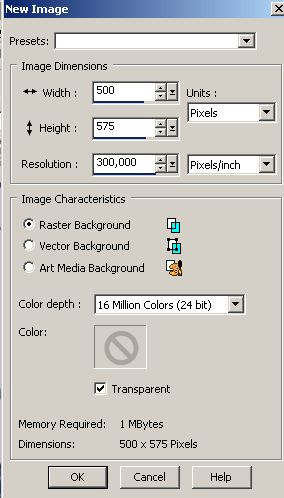
5. Go to Image – Image Information. Look at the size of your image.
Make
a note of this. My image is 500x575.

6. Go to File – New and create a new
image using this size. Mine would be 500x575.

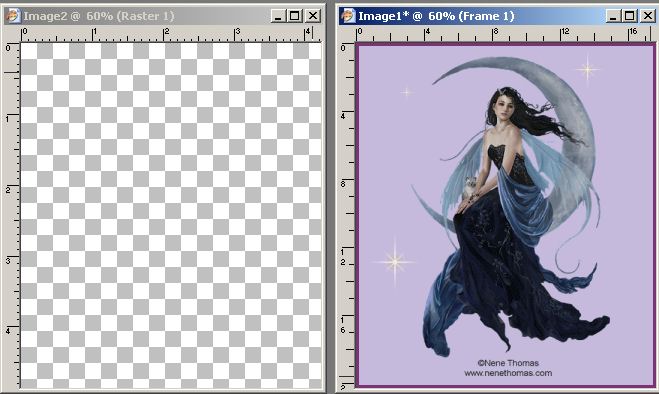
7. You should have your Blue Angel image
open and you will have a new blank canvas.

8. Click on Image 1 (Blue Angel). You
can tell which image you are working on by looking
at the layer palette.

| TIP – I like to leave my animation image open
so that I can coordinate the color of my text. |
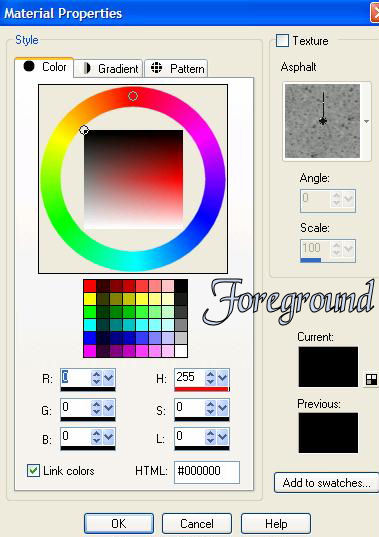
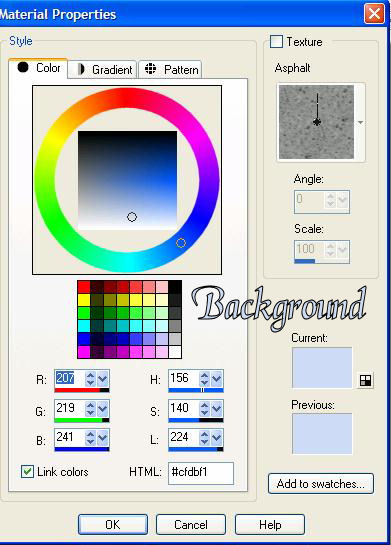
9. Click on the Dropper Tool

Let’s choose a color that will look good for your text. I am using
Foreground Color -

Background Color

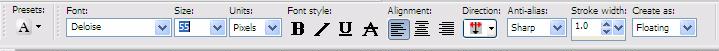
10 Open your Font – Deloise. Let’s create your text, by clicking
on the text icon 
11. Use these settings for your Text.

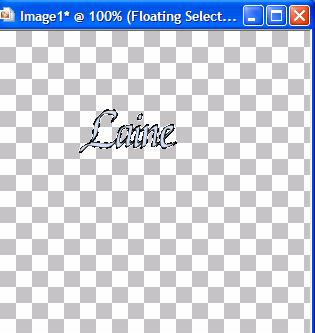
12. Click on the blank canvas, Image 1,
that you created.
Place your text anywhere on the
canvas. You will see the “floating ants” around your text.

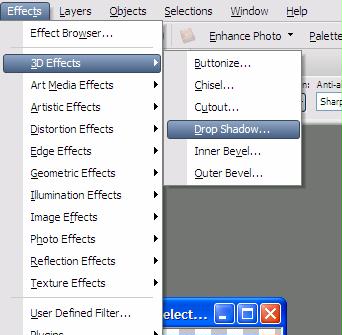
13. Let’s add a drop shadow to our text.
Effects – 3D – Drop Shadow.

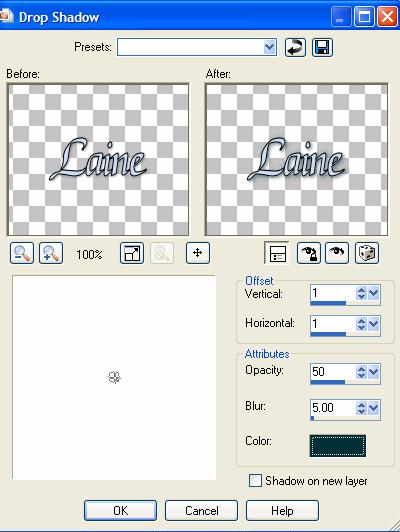
14. Apply drop shadow with these settings

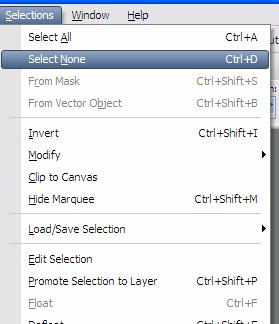
15. Selections – Select None

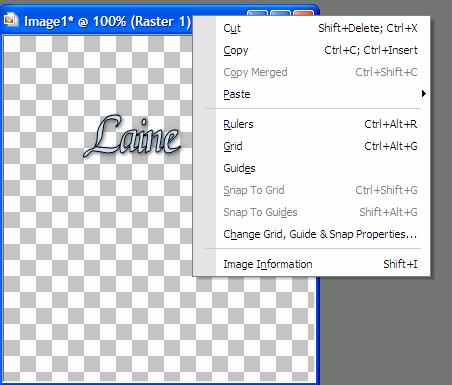
16. Right click on your image with text –
Copy

Tutorial
Page 2
Tutorial Index Page
|