|

Create Curved
Text
There are
several ways to create a curved text. I
found this way to be quick and easy.
 8.
Open your Preset Tool. Click on the
Preset Shape. 8.
Open your Preset Tool. Click on the
Preset Shape.

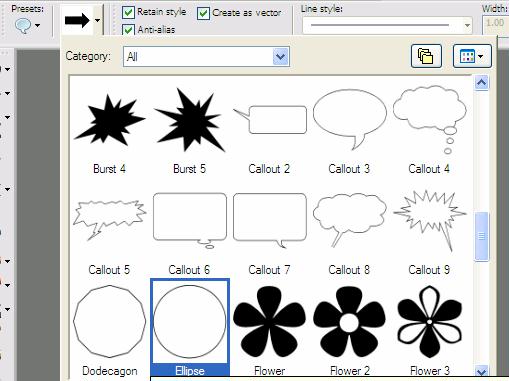
9. When you open the
shapes, you will have a variety to choose
from: .
10. Click on the
Ellipse shape. On the preset properties, make
sure that Vector is checked. Compare
your settings to mine.

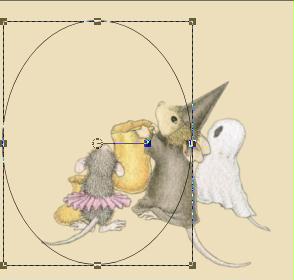
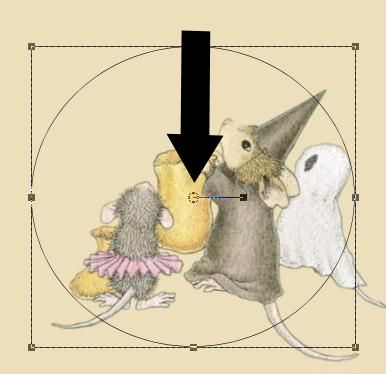
11. Starting at the bottom of the
image (around the bottom of the House Mouse
tail) Click and pull the ellipse around.
This takes a little practice on the exact
placement, but we can fix that.

12. See the boxes at the edge, you
can click and hold and pull the e;lipse out.
You can click on the top box and pull up.

If you click on the middle box and hold,
you will get a double cross.
You can
position the ellipse from side to side

13. This is what mine looks like
after I have placed the ellipse on my image
using the boxes at the edge and top to
position.

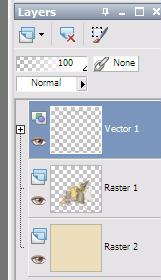
14. Let's look at the layer palette
and see what it shows

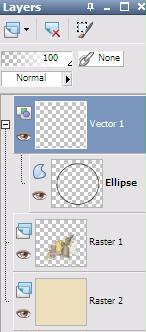
See the + sign by the Vector 1 layer?
Click on it and it will expand and show your
ellipse layer

Next we are going to add our text.
|