Text With Floaties


Text With Floaties

~~~~~~~~~~~~~~~~
This tutorial was written by
Cathie for PSP Times Three.
This tutorial will show you how to create an animated
text tag using floaties. It is long because there are many screen shots with
step by step instructions. Most of you who already have experience
with PSP will not need the specific steps included here. Those
who are beginners and want to learn do need them.
Preparations:
1. Use this image - pointing finger - to mark your place. Just drag it along as you read each line.

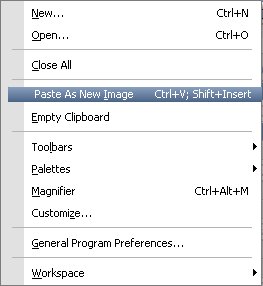
2. Open your PSP.
3. Go to the bottom of your Windows desktop. Look at your taskbar which is located to the right of your Start button. It lists all the windows folders and programs you have open. Look for an empty spot. Right Click and hold mouse down on that blank space.
4. A menu pops up. Select "Tile Windows Vertically". You should now have the tutorial and your own PSP open side by side. This will aid you in following the tutorial.
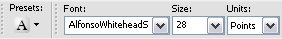
5. Download the floaties and font here
HERE:.
Part 1
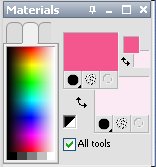
Open your PSP program.
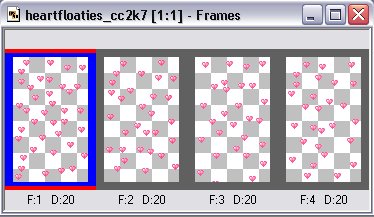
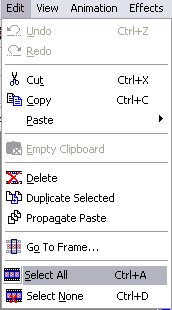
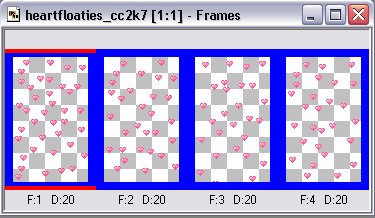
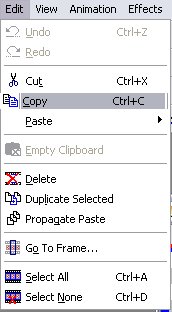
Open Animation shop and then open the floaties gif in Animation Shop






When that is done you can close out the image in ani shop and close ani shop program for now.


















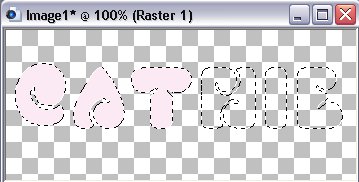
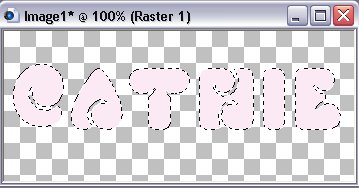
So far you are doing great. The next step/page will show you how to fill the text with the tiny hearts.
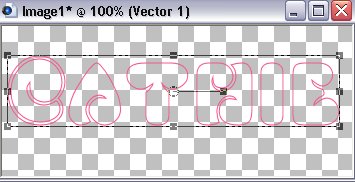
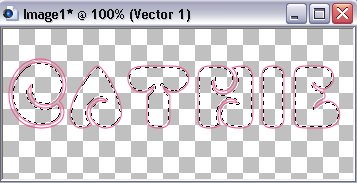
Part 2 - Fill With Hearts Pattern
~~~~~~~~~~~~~~~~
Any similarities to other tutorials is merely a coincidence.
©
PSP Times Three
~January 2007~